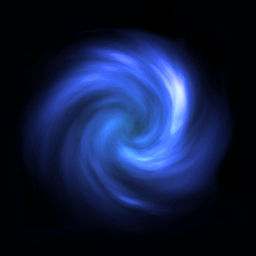
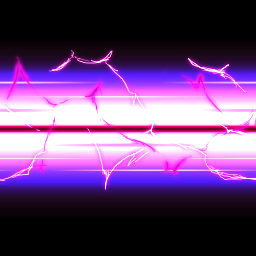
タイリングを使ったビームを想定しているので、繋ぎ目のないテクスチャで作成してみます。
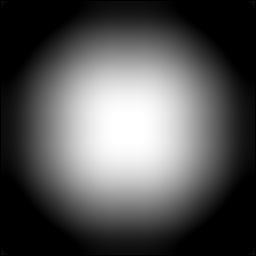
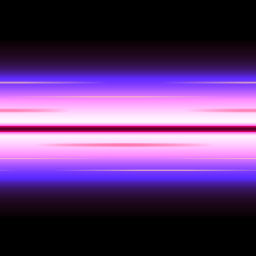
【1】グラデーションレイヤーを使って下地作成
白黒のグラデーションを割り当てて、ビームっぽいニュアンスにします。
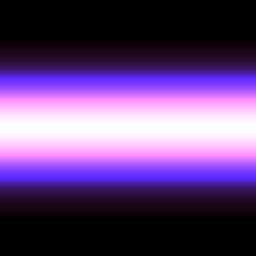
その上に色を置いたグラデーションを「覆い焼き」等で重ねます 。
その上に色を置いたグラデーションを「覆い焼き」等で重ねます 。

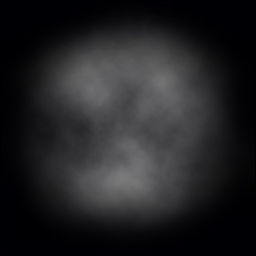
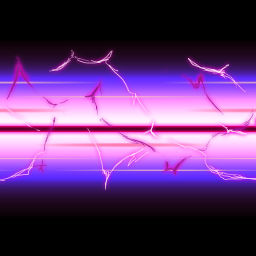
【2】線を足す
照射してる感を出したいので強弱を付けた線を追加していきます。

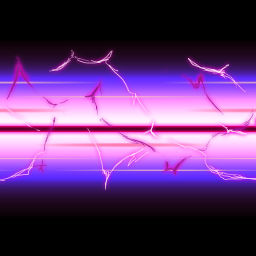
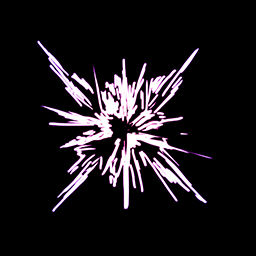
【3】ビリビリを描く
ビームに絡むように電撃っぽいのを追加します。



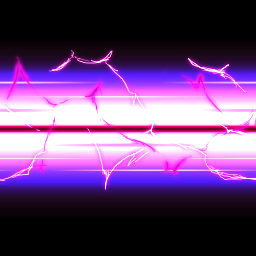
【4】色彩調整
「レベル補正」や「トーンカーブ」等でコントラストを上げたり、露光量増やしたりして調整。







 →
→